Реклама.
Отличный сайт про рыбалку на Урале, а также в его окрестностях.
Создаем текст из кирпичей в PS.
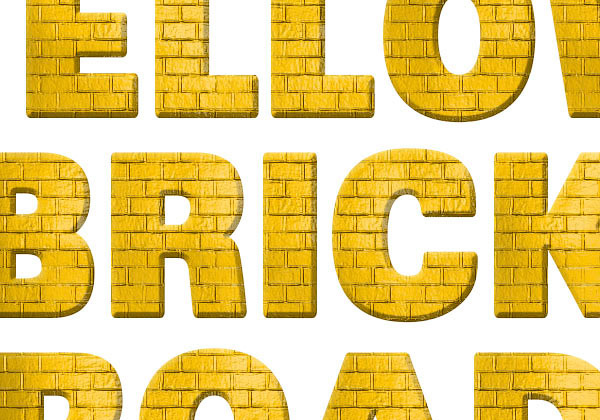
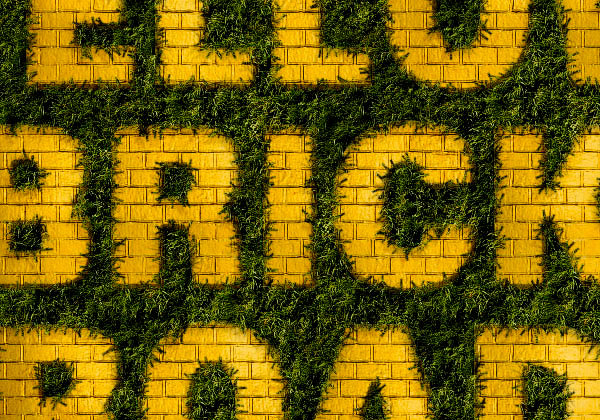
Итоговый результат:

1. Создаём текст
Шаг 1
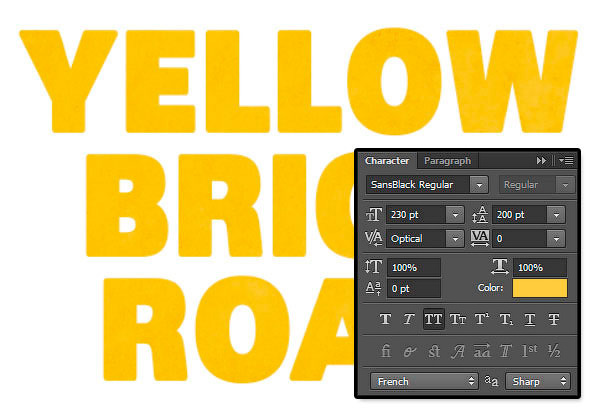
Создайте новый документ 1000 x 700 px. Напечатайте текст заглавными буквами, используя шрифт SansBlack, размер шрифта (Size) 230 px, цвет шрифта (Color) #f1cc4c.
Задайте Интерлиньяж (Leading) 200, Кернинг (Kerning) Оптический (Optical).

Шаг 2
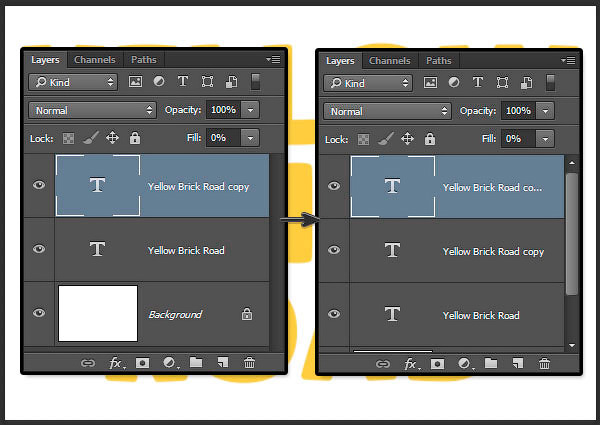
Продублируйте слой с текстом, уменьшите значение Заливки (Fill) до 0 для дубликата слоя, а затем продублируйте дубликат слоя.

2. Определяем узор
Шаг 1
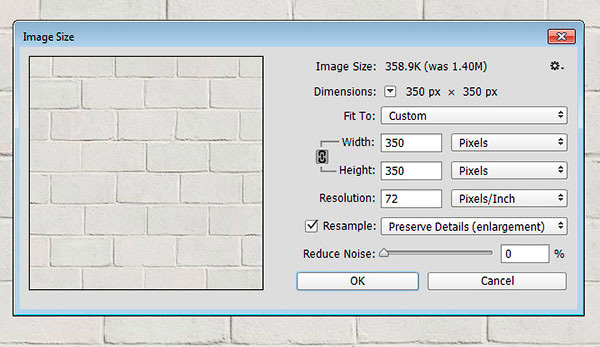
Откройте текстуру Кирпичей, далее, идём Изображение – Размер изображения (Image > Image Size), поменяйте размеры изображения на 350 x 350 px.

Шаг 2
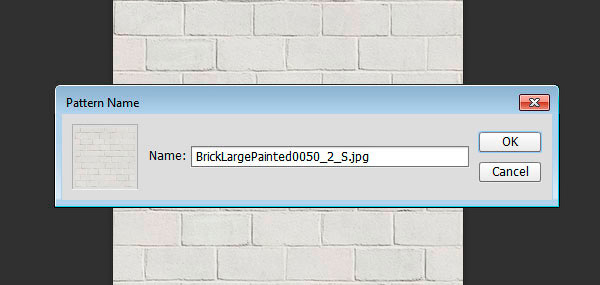
Теперь идём Редактирование – Определить узор (Edit > Define Pattern) и нажмите OK.
Примечание переводчика: дайте название новому узору на своё усмотрение или назовите новый узор как у автора “BrickLargePainted0050”.

Шаг 3
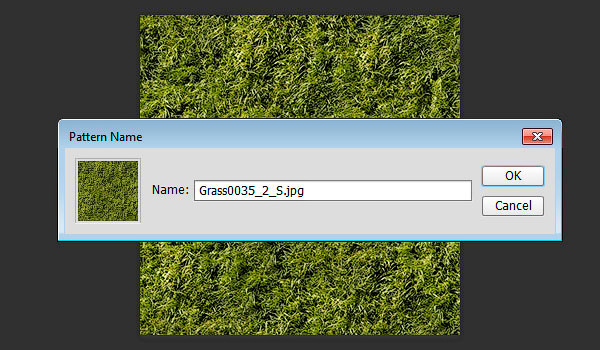
Откройте текстуру Травы. Установите следующие размеры для данной текстуры: 320 x 320 px. Таким же образом, как и в предыдущем шаге, выполните действие для определения узора.

3. Применяем стилизацию к оригинальному слою с текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
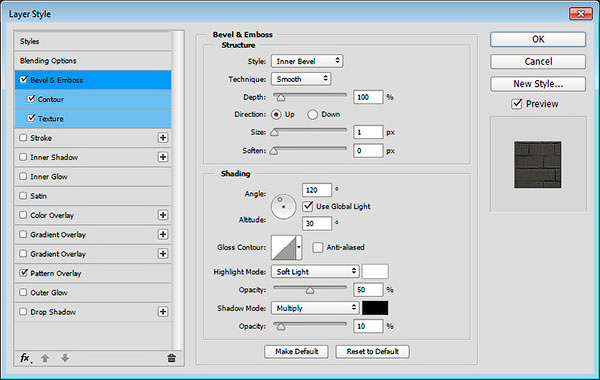
Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
- Размер (Size): 1
- Режим подсветки (Highlight Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 50%
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 10%

Шаг 2
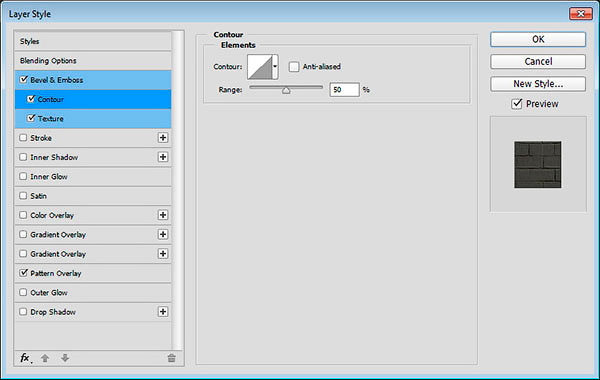
Примените стиль слоя Контур (Contour) с настройками по умолчанию.

Шаг 3
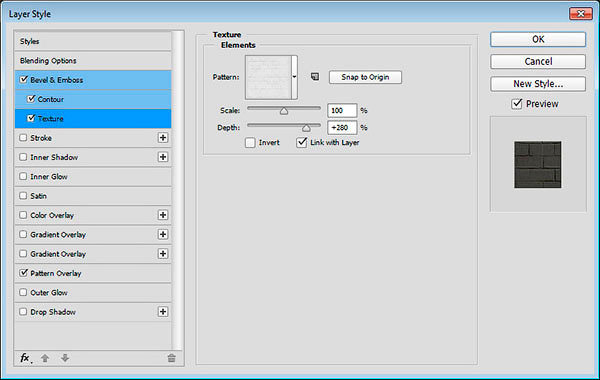
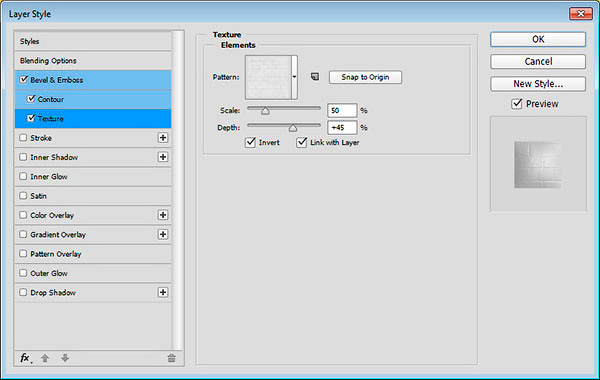
Примените стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): BrickLargePainted0050
- Глубина (Depth): 280%

Шаг 4
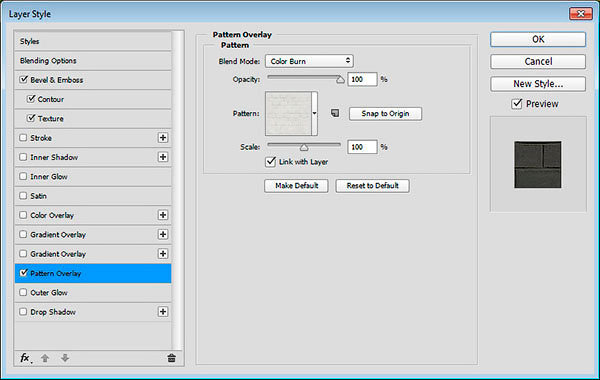
Примените стиль слоя Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Узор (Pattern): BrickLargePainted0050

Итак, мы применили стилизацию к оригинальному слою с текстом, добавив едва уловимый эффект текстуры.

4. Применяем стилизацию к дубликату слоя с текстом
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
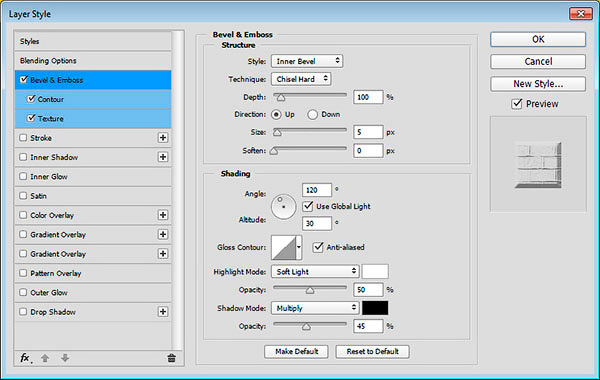
Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 5
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Непрозрачность (Opacity): 50%
- Режим подсветки (Highlight Mode): Мягкий свет (Soft Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 45%

Шаг 2
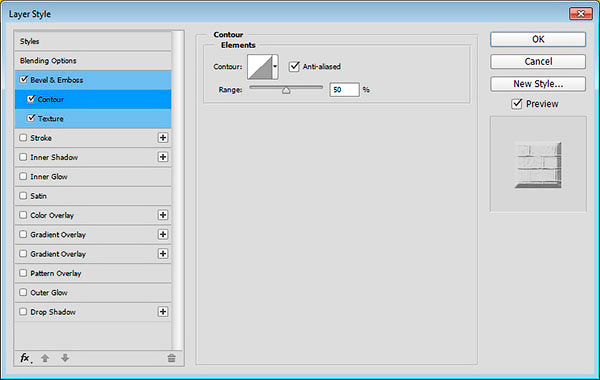
Далее, примените стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3
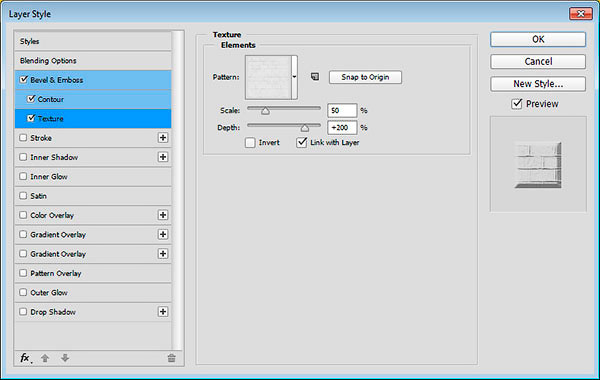
Примените стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): BrickLargePainted0050
- Масштаб (Scale): 50%
- Глубина (Depth): 200%

Итак, мы добавили текстуру, а также детали к тексту.

5. Применяем стилизацию ко второму дубликату слоя с текстом
Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
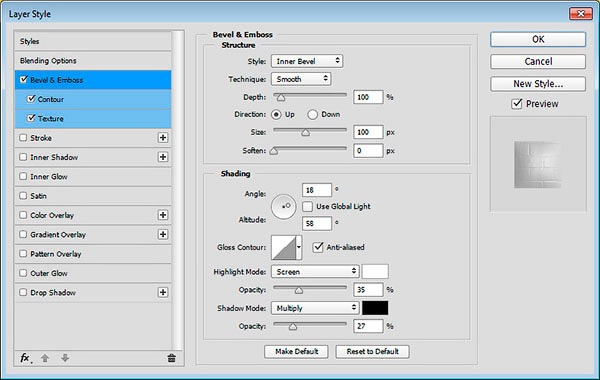
Примените стиль слоя Тиснение (Bevel and Emboss) со следующими настройками:
- Метод (Technique): Плавное (Smooth)
- Размер (Size): 100
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 18
- Высота (Altitude): 58
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Непрозрачность (Opacity): 35%
- Режим тени (Shadow Mode): Непрозрачность (Opacity): 27%

Шаг 2
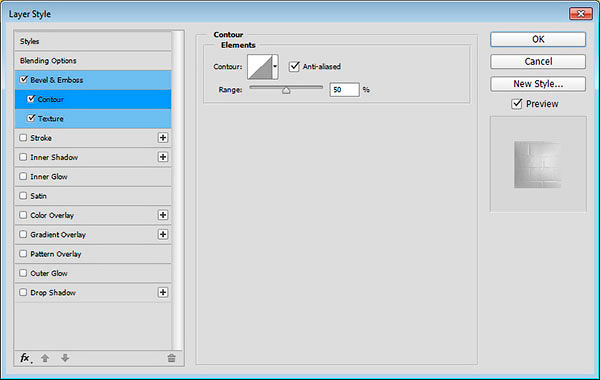
Далее, примените стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3
Примените стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): BrickLargePainted0050
- Масштаб (Scale): 50%
- Глубина (Depth): 45%
- Поставьте галочку в окошке Инвертировать (Invert)

Итак, мы провели небольшое расцвечивание, а также добавили детали к тексту.

6. Добавляем текстуру гранж
Шаг 1
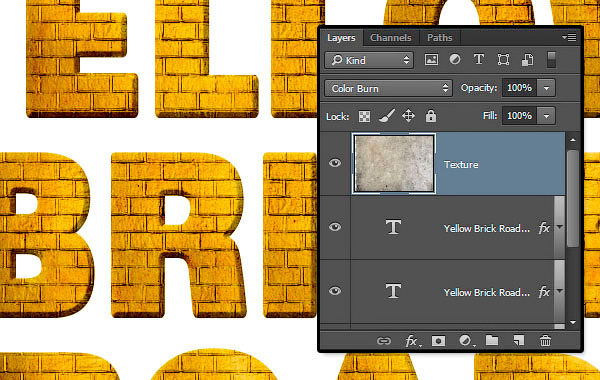
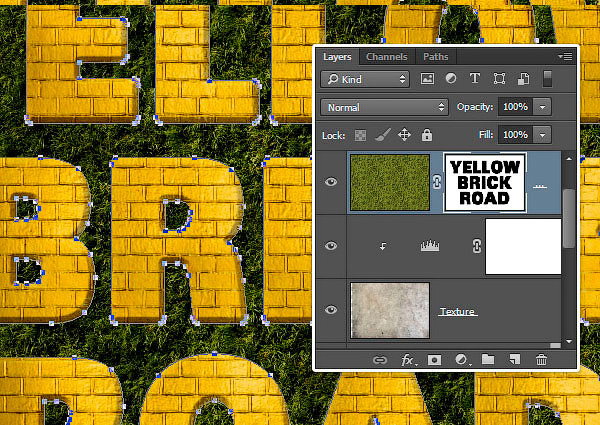
Откройте гранжевую текстуру, расположите данную текстуру поверх всех слоёв с текстом. Поменяйте режим наложения для слоя с текстурой на Затемнение основы (Color Burn).

Шаг 2
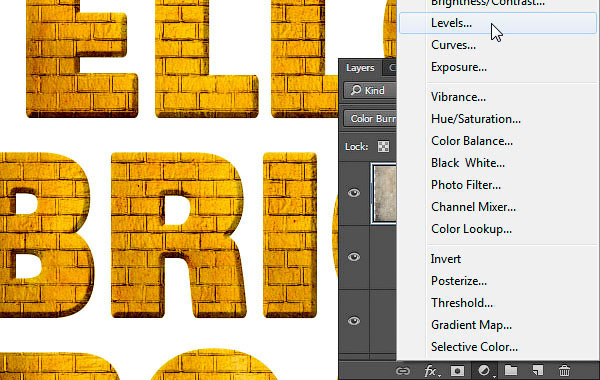
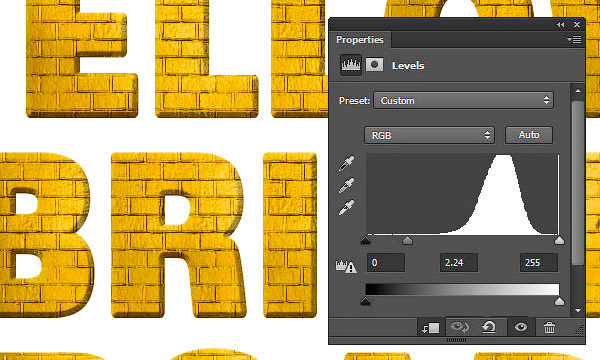
С помощью значка «Добавить новый корректирующий слой», расположенного в нижней части панели слоев, добавьте корректирующий слой Уровни (Levels).

Шаг 3
Когда появится окно настроек корректирующего слоя Уровни (Levels), нажмите значок Прикрепить к слою (Clip to layer), а затем поменяйте значение Гаммы (Gamma) на 2.24.

7. Добавляем текстуру травы
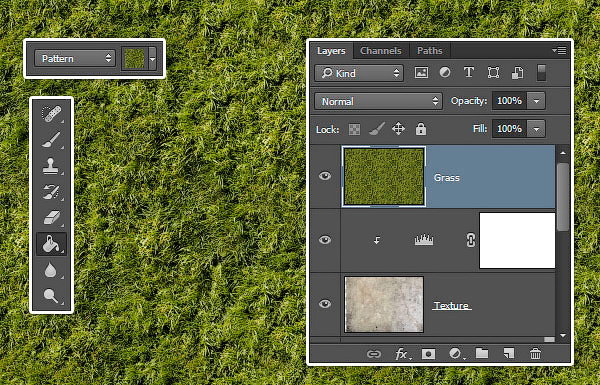
Шаг 1
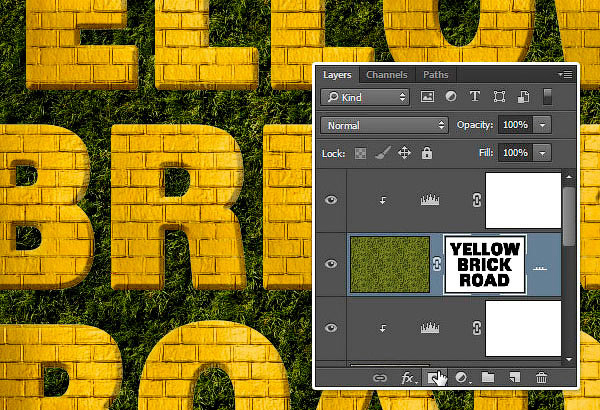
Создайте новый слой поверх всех остальных слоёв, назовите этот слой ‘Трава’.
Выберите инструмент Заливка  (Paint Bucket Tool), в верхней панели настроек данного инструмента установите тип заливки Узор (Pattern). Используйте текстуру Травы для заливки слоя ‘Трава’.
(Paint Bucket Tool), в верхней панели настроек данного инструмента установите тип заливки Узор (Pattern). Используйте текстуру Травы для заливки слоя ‘Трава’.

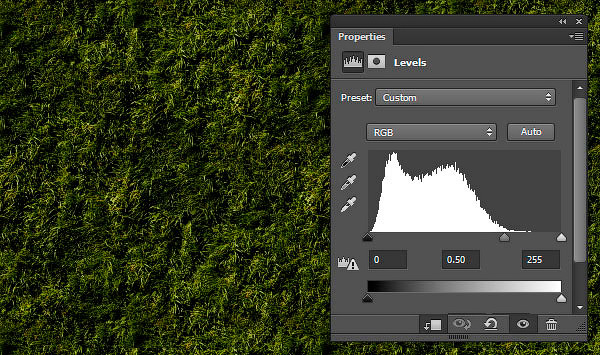
Шаг 2
К слою с травой, добавьте корректирующий слой Уровни (Levels). Когда появится окно настроек корректирующего слоя Уровни (Levels), нажмите значок Прикрепить к слою (Clip to layer), а затем поменяйте значение Гаммы (Gamma) на 0.50.

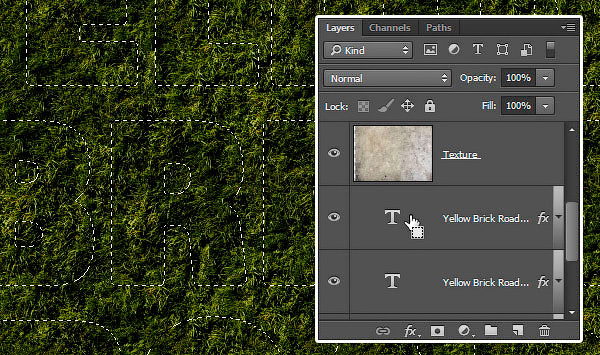
Шаг 3
Теперь, удерживая клавишу (Ctrl) + щёлкните по миниатюре любого слоя с текстом, чтобы создать активное выделение, далее идём Выделение – Инверсия (Select > Inverse).

Шаг 4
Находясь на слое с травой, не снимая активного выделения, нажмите значок Добавить слой-маску (Add vector mask) в нижней части панели слоёв.

8. Обрабатываем края текста
Шаг 1
Щёлкните правой кнопкой мыши по любому слою с текстом и в появившемся окне выберите опцию Создать рабочий контур (Create Work Path), а затем щёлкните по миниатюре слой-маски слоя ‘Трава’.

Шаг 2
Выберите инструмент Ластик  (Eraser
Tool), в настройках данного инструмента выберите кисть с рваными краями
(Edges), установите цвет переднего плана на чёрный цвет, а затем
нажмите клавишу Enter, чтобы обработать края выбранной кистью
(Eraser
Tool), в настройках данного инструмента выберите кисть с рваными краями
(Edges), установите цвет переднего плана на чёрный цвет, а затем
нажмите клавишу Enter, чтобы обработать края выбранной кистью
Альтернативный способ создания данного эффекта: выберите инструмент Стрелка  (Direct Selection Tool), щёлкните правой кнопкой по рабочему контуру и в появившемся окне выберите опцию Выполнить обводку контура (Stroke Path), а затем в выпадающем окне инструментов выберите инструмент Ластик
(Direct Selection Tool), щёлкните правой кнопкой по рабочему контуру и в появившемся окне выберите опцию Выполнить обводку контура (Stroke Path), а затем в выпадающем окне инструментов выберите инструмент Ластик  (Eraser) и нажмите OK.
(Eraser) и нажмите OK.
Примечание переводчика: инструмент Direct Selection Tool представлен в Photoshop CC как инструмент Выделение узла.
Не меняя инструмент Стрелка  (Direct Selection Tool), нажмите Enter, чтобы избавиться от рабочего контура.
(Direct Selection Tool), нажмите Enter, чтобы избавиться от рабочего контура.

9. Добавляем тень к траве
Шаг 1
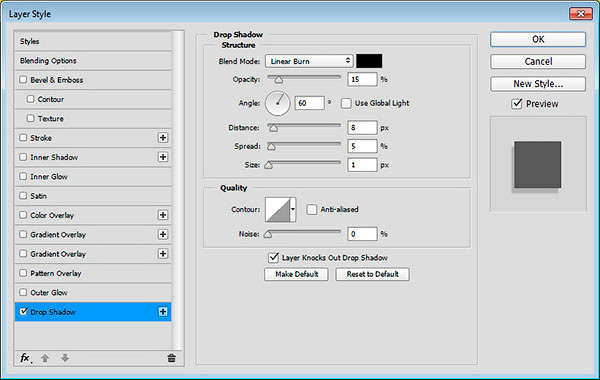
Дважды щёлкните по слою ‘Трава’, чтобы применить стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Линейный затемнитель (Linear Burn)
- Непрозрачность (Opacity): 15%
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 60
- Смещение (Distance): 8
- Размах (Spread): 5
- Размер (Size): 1

Таким образом, мы добавили едва заметные тени к слою с травой.

10. Проводим заключительную коррекцию
Шаг 1
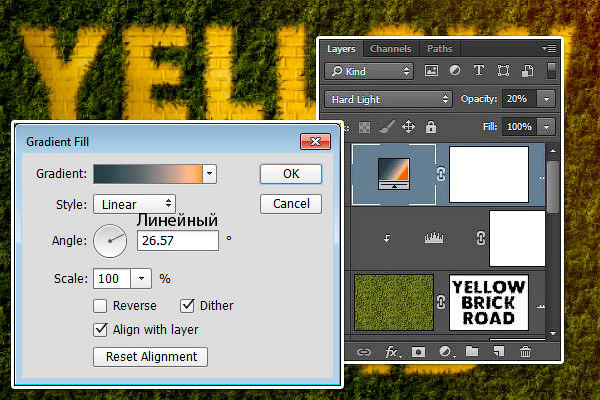
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся окне выберите опцию Градиент (Gradient).
Выберите градиент, который указан на скриншоте ниже. Установите Угол (Angle) примерно на 26, а также поставьте галочку в окошке Дизеринг (Dither).
Затем, поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Жёсткий свет (Hard Light), а также уменьшите степень Непрозрачности (Opacity) до 20%.

Шаг 2
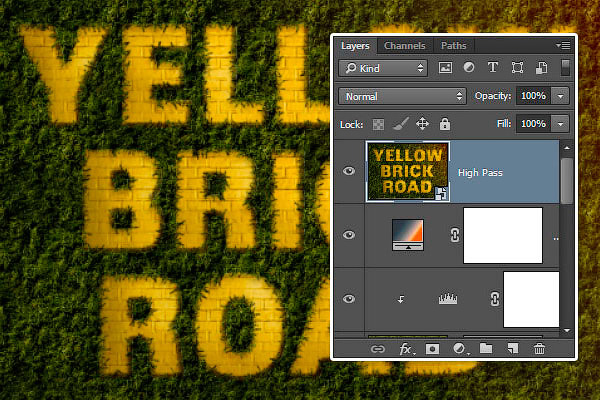
Выделите все слои, которые вы создали, продублируйте их, а затем идём Слой - Объединить слои (Layer > Merge Layers).
Назовите новый объединённый слой Цветовой контраст (High Pass). Идём Фильтр – Преобразовать в смарт-объект (Filter > Convert for Smart Filters).

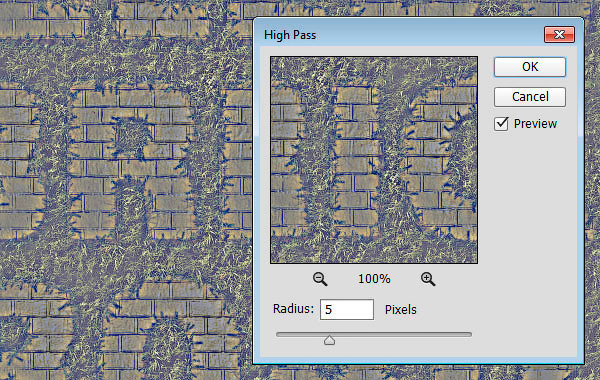
Шаг 3
Далее, идём Фильтр – Другое – Цветовой контраст (Filter > Other > High Pass), установите Радиус (Radius) на 5.

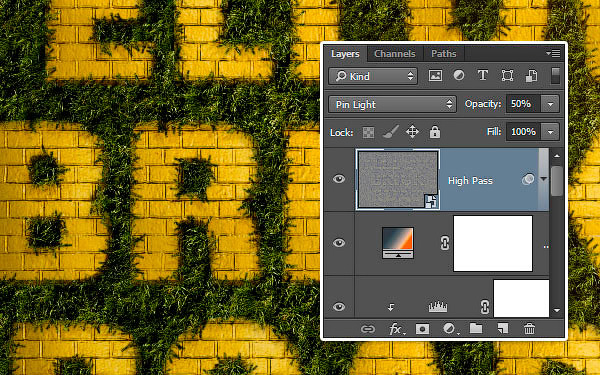
Шаг 4
Поменяйте режим наложения (Blend Mode) для слоя с цветовым контрастом на Точечный свет (Pin Light), а также уменьшите степень Непрозрачности (Opacity) до 50%.

Шаг 5
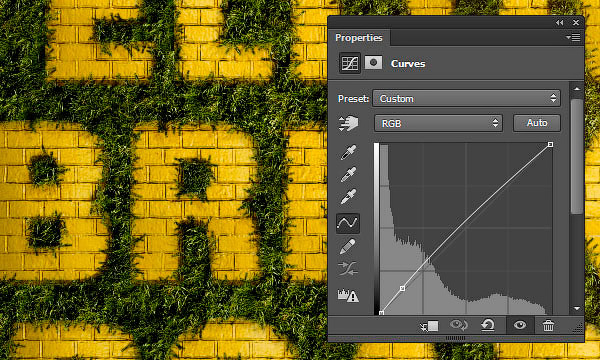
В заключение, добавьте корректирующий слой Кривые (Curves). Поэкспериментируйте с кривой, пока вас не устроит результат.

Вы можете поиграть с настройками корректирующего слоя Градиент (Gradient), а также с настройками фильтра Цветовой контраст (High Pass), и / или с настройками корректирующего слоя Кривые (Curves), чтобы получить результат, который вам нравится.

Поздравляю! Мы завершили урок.
Итоговый результат: